-
Daniel Tara
KeymasterYes, but you need to make some changes to the code. Ideally you should add this to your child theme’s functions.php file:
function enlightenment_child_filter_body_extra_atts_args( $args ) { $args['atts'] = ' data-spy="scroll" data-target="#site-navigation" data-offset="100"'; return $args; } add_filter( 'enlightenment_body_extra_atts_args', 'enlightenment_child_filter_body_extra_atts_args', 11 );You may need to also need to add this CSS code:
body { position: relative; }This should go under Theme Options > Design in the “Custom CSS” field.
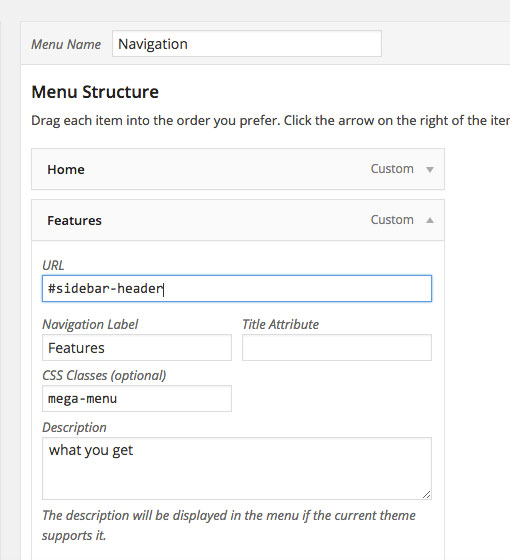
Then, under Appearance > Menus you will need to update the navigation menu with custom links that point to the IDs of the elements you want them to scroll to. I have set up an example in the screenshot below:

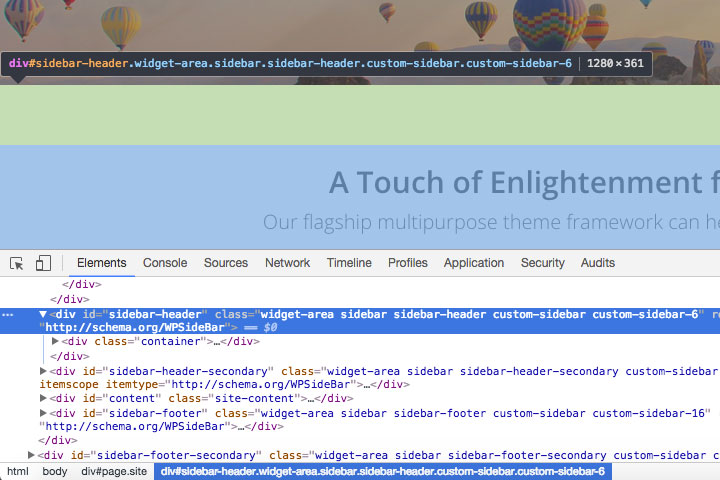
You can find out the ID of an element by right clicking on it and choosing “Inspect Element”. You may need to navigate up the DOM to find the parent element with an ID. You will know it’s the right one when it’s highlighted full width in the page. Here’s an example screenshot how to find the ID of a custom sidebar:

Now when you click a navigation menu item it should do a smooth scroll to the referenced element. Also, as you scroll the highlight on the nav menu item should change to reflect the element that’s visible on screen.
Mary
ParticipantDaniel, I have a little problem to get OnePage effect on the Home Page Architecture my pages by adding a Widget Areas…?
Mary
ParticipantHey Daniel. I have a problem with navigation menu for mobile. Please look at this page: http://www.englishcom.eu
Truly appreciate for your help.
Mary
Daniel Tara
KeymasterI assume you are referring to the fact that the navigation doesn’t collapse when you click on an item. You will need to add a little JavaScript to make this work. Add this to your child theme’s functions.php file:
function enlightenment_child_collapse_navigation() { ?> <script> jQuery(document).ready(function($) { $('#site-navigation .menu-item a').on('click', function() { $('#site-navigation').removeClass('in'); }); }); </script> <?php } add_action( 'wp_print_footer_scripts', 'enlightenment_child_collapse_navigation' );
You must be logged in to reply to this topic.