-
Chefstomaten
ParticipantHello,
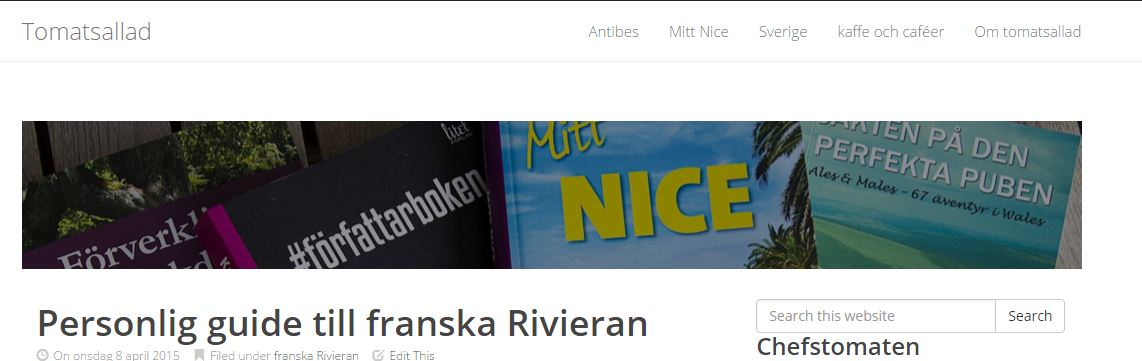
Anyone has a solution for my header image problem? Every time I upload a header image into Enlightenment theme the picture changes. It appears like a grey filter is attached on top of the picture. The grey filter makes the picture look dark and dull. And I can’t remove it.
I have tried 3 different pictures as “header image” but the all turn out much greyer when displayed than in original. It doesn’t help if I change the picture so that it is very very light in original, it doesn’t get darker, only greyer.
The adress is and this is how it looks like at the moment and how the picture looks like before being uploaded.


- This topic was modified 10 years, 5 months ago by Chefstomaten. Reason: Spelling
Daniel Tara
KeymasterTry adding this custom CSS:
.page-header .slide-overlay { background: none; }repgirl
ParticipantChefstomaten, did you get this custom CSS to work? I have tried to put it in the custom CSS area of the theme and cannot get the grey overlay to go away. I’d love to hear if and how you got it to work. Thanks!
Chefstomaten
ParticipantHi repgirl,
No I haven’t tried it yet.
I meant to thank Daniel for the answer and try it but then loads of other things turned up and I forgot.Zwerfie
Participantits not working with my template either. I also use enlightenment theme, and I cant remove the grey overlay of the header. Anyone?
- This reply was modified 8 years, 7 months ago by Zwerfie.
Oleksiy
ParticipantHello!
Try this custom CSS:
.background-parallax:after {
background: rgba(0, 0, 0, .2);
}
Tagged: header image
You must be logged in to reply to this topic.