Hello,
first of all the Enlightenment is really a great theme with a lot of possibilities.
I only have on issue with the menu.
When I add a submenu, the main menu is displayed correctly with a little arrow beside
the menu item. Unfortunately the (first level) item is also diplayed in the second level
dropdown which destroys my second level menu. I have seen on the demo page, that the
first level items are not displayed on the second level, which is exactly what I want.
Any help is much appreciated.
Thank you and best regards
Oliver
I’m having the same issue. Please help!
Thank you,
Lindsey
This happens because you have a link in the first level item. Since clicking on the item opens the drop-down menu, the link is inaccessible so for usability reasons links are duplicated in the drop-down menu.
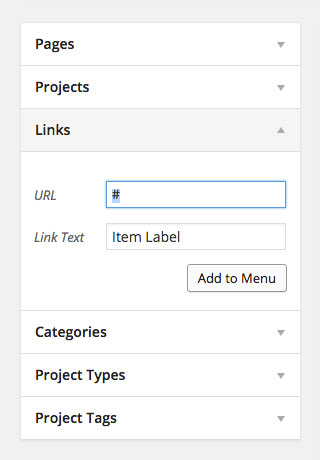
If you’d like the first item not to become duplicated, you have to create it as a “Link” in the left column and enter "#" under “URL”. Here’s a screenshot:

Perfect, problem solved. Thank you!
Yes, this also solved the problem for me. Many thanks for your help!
I have one additional question: In that case now, that there is no link behind the
first level navigation, is it possible to make the menu instead of “on-click” to
expand on “hover”?
Thank you and best regards
Oliver
To make dropdown menus expand on hover you need to add this custom CSS code:
.menu-item > .dropdown-menu:hover {
display: block;
}
This should go under Theme Options > Design inside the “Custom CSS” field.