Since Enlightenment Theme’s front-end is built on the popular Bootstrap Framework, you can use any Bootstrap component in your website’s content with a Bootstrap Shortcodes plugin. There are several free plugins available that offer shortcodes for the Bootstrap framework. After testing many of them we’ve found Bootstrap Shortcodes for WordPress to be the most complete and well-documented plugin available and in this tutorial we will cover the plugin’s integration with the theme.
This tutorial is part of the series “Enlightenment Theme Documentation“. Enlightenment is a powerful theme that can help you create advanced page layouts for your website, but may require a bit of mastering for beginners. Make sure to read all of the theme’s documentation tutorials to get the most out of this theme.
Installing Bootstrap Shortcodes for WordPress Plugin
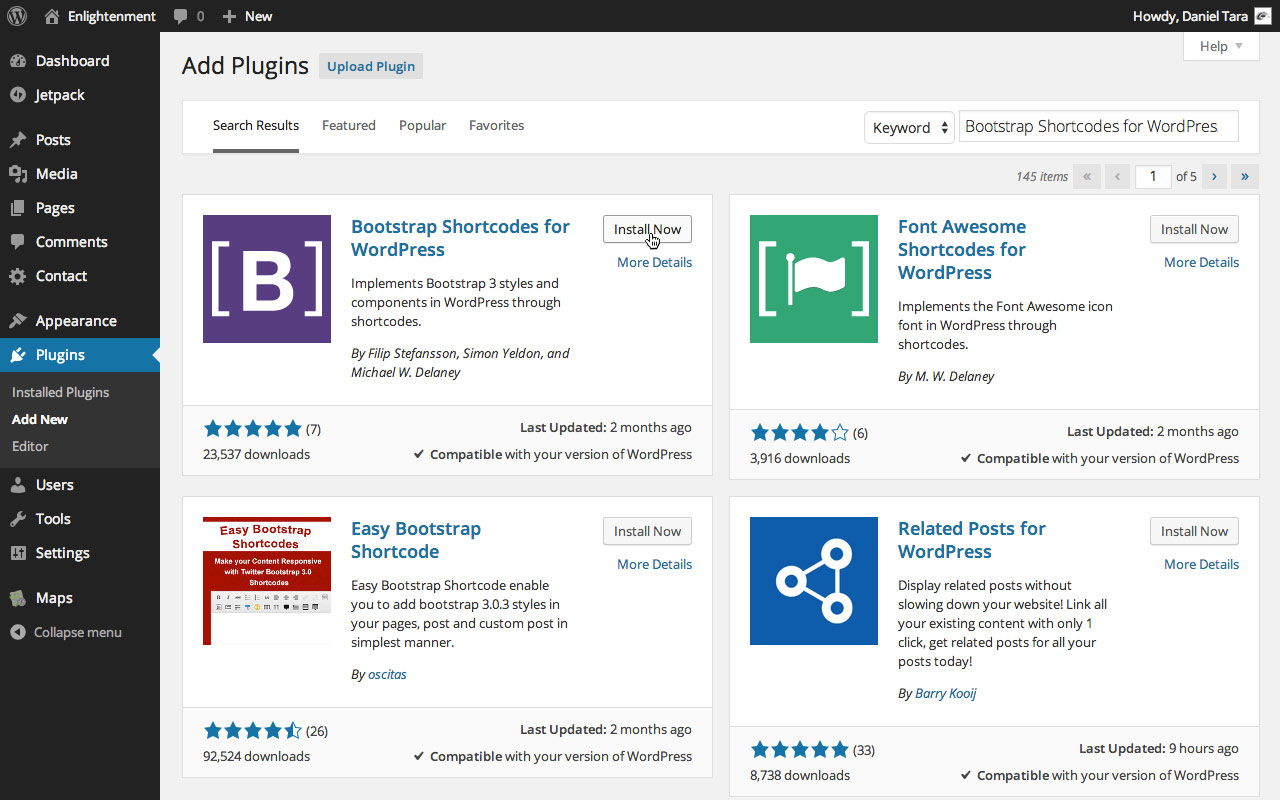
You can install the plugin from the WordPress admin. Go to Plugins → Add New and type in the search box “Bootstrap Shortcodes for WordPress”. The plugin should show up as the first result. Click the “Install Now” button and the plugin should automatically install. Below is a screenshot of the search results screen:
If you don’t have FTP access on your WordPress admin, you can download the plugin from the WordPress Plugin Repository and install it manually by unzipping it inside the /wp-content/plugins/ folder.
After you activate the plugin no configuration is needed. Don’t worry about the plugin breaking anything on your website, the Bootstrap stylesheet and script is added by the theme and the plugin merely converts shortcodes into HTML markup.
Inserting Bootstrap Shortcodes in Content
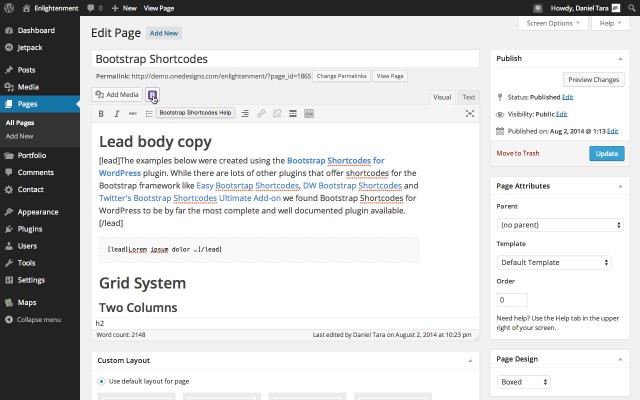
A Bootstrap Shortcodes button represented by the Boostrap logo will appear in the post editor right next to the “Add Media” button:
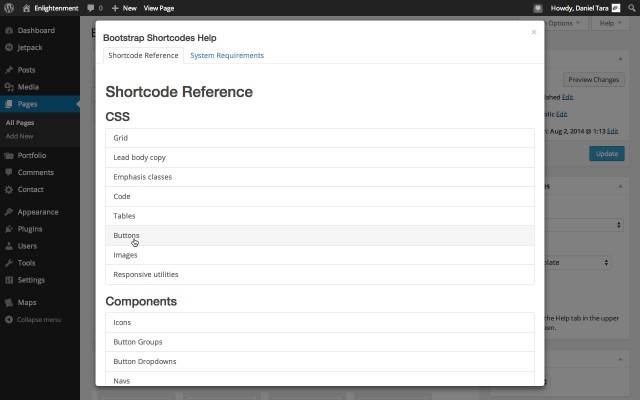
When clicking this button a modal window with reference of the available shortcodes will popup:
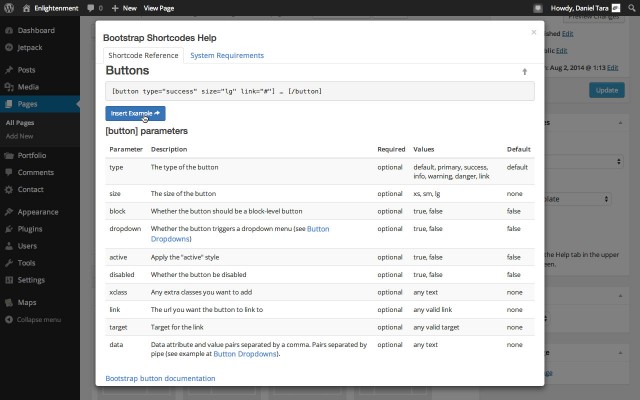
By clicking on any shortcode in the list, a detailed overview of the shortcode’s syntax and all available attributes will be presented. For each shortcode you have the possibility to insert an example in the editor’s content that you can afterwards modify:
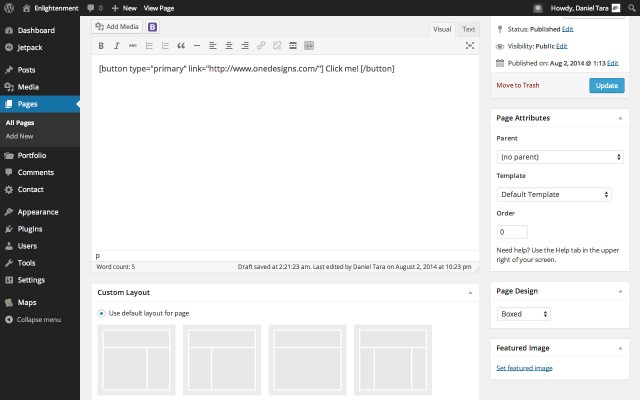
In the screenshot below we have modified the button’s type from success to primary, removed the size attribute to fall back on the default “md” value, changed the hashtag in the link with http://onedesigns.com/ and the anchor text to “Click me!”:
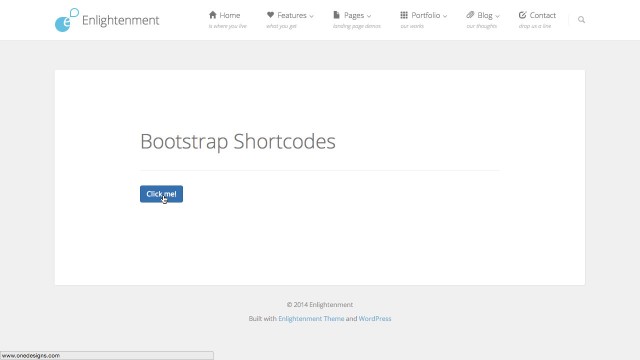
In the front-end, the it will render as a medium sized button with a blue background, with the text “Click me!” and linking to http://onedesigns.com/:
You can read more about how each component will render on the front-end at the Bootstrap Documentation.
Breakdown of available Shortcodes
All available shortcodes, with live examples and sample code can be previewed at the Theme’s Demo Bootstrap Shortcodes Page.
Detailed documentation for each shortcode’s supported attributes is also available at the plugin’s GitHub project.
Conclusion
Styling content beyond the limitations of the WordPress TinyMCE editor has always been a goal for themes and plugins. Since WordPress core and plugins handle the generation of content and themes handle its presentation, content generated by plugin shortcodes was rerely in line with a theme’s styling and finding a common ground between content generation and presentation was always a challenge.
Since the markup and styling of the Bootstrap Framework became popular, themes that use this framework as a base for its front-end can find simple integration with plugins that offer shortcodes for its components. Offering a standardized and streamlined experience for our users was one of our goals and that’s why we decided to power Enlightenment Theme’s front-end by Bootstrap Framework.
Please let us know in the comments of any feedback you ave regarding our theme’s integration with the Bootstrap Shortcodes for WordPress plugin and remember to read our other tutorials from Enlightenment Theme’s Documentation.