The Custom Query Widget can handle several internal queries like sticky posts, custom post types, pages, image galleries or taxonomies and display them as a list, slider, gallery or carousel. Together with the theme’s unlimited sidebars feature it can be used to create custom landing pages, business or magazine front pages.
This tutorial is part of the series “Enlightenment Theme Documentation“. Enlightenment is a powerful theme that can help you create advanced page layouts for your website, but may require a bit of mastering for beginners. Make sure to read all of the theme’s documentation tutorials to get the most out of this theme.
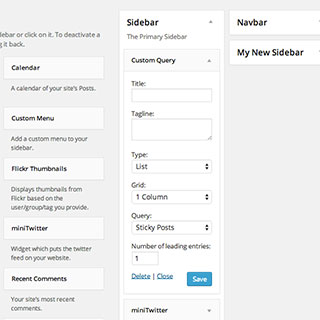
Widget Settings Panel
Any widget can display a title and tagline above the selected query. Lists, galleries and carousels also integrate with the theme’s grid system and can be displayed in multiple columns.
Custom Query Types
Custom queries can be displayed as either a list, slider, gallery or carousel. In the following we will explain how each of these options behaves:
List Queries
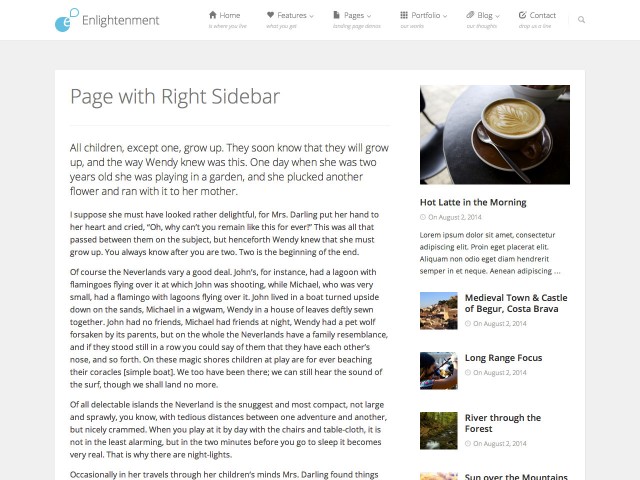
List queries display as a traditional list of posts, with thumbnail, title and post meta. They can have a selected number of leading posts that will display with larger post thumbnail and excerpt. Post type archives and taxonomies can show a link to the full archive of posts.
Below is a preview of the Custom Query Widget showing a list of sticky posts with one leading entry:
Gallery Queries
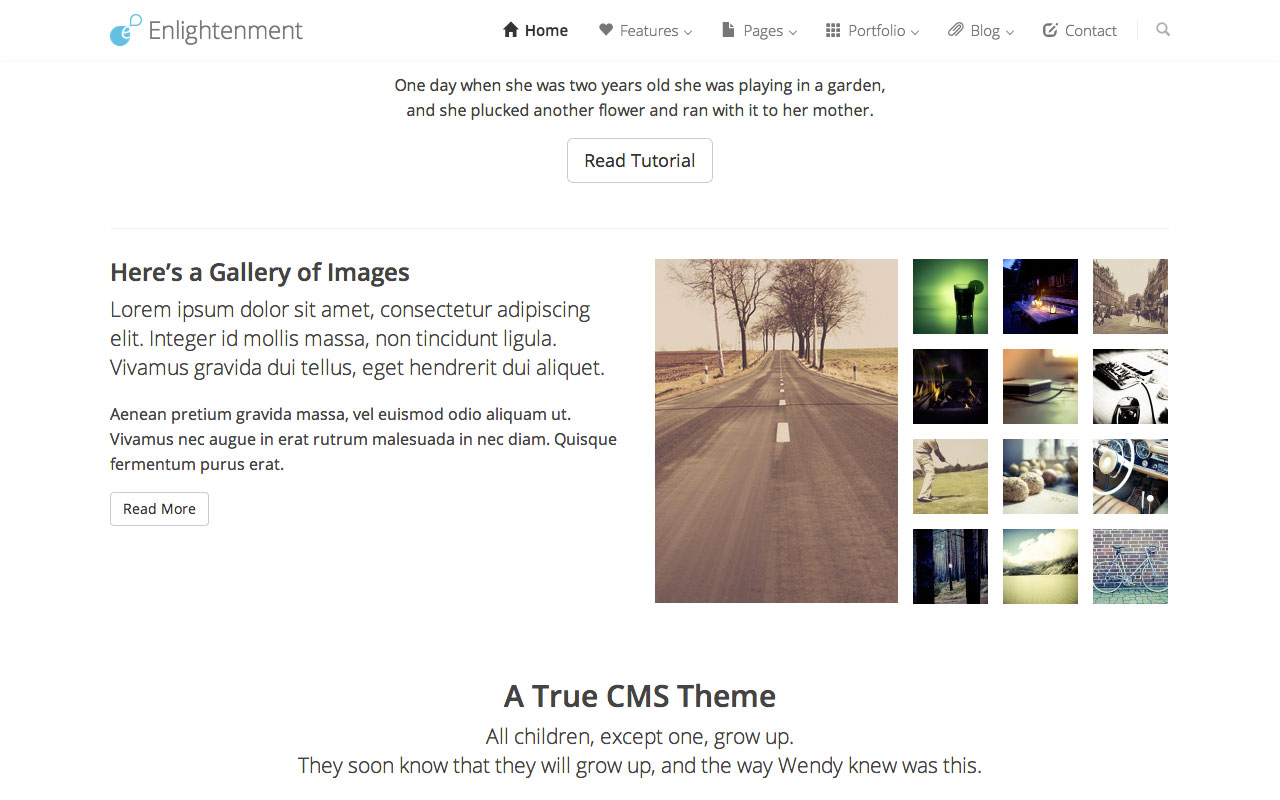
Gallery queries display as a of images or posts thumbnails. This query type’s integration with the grid system differs slightly from list posts in that leading posts will span the entire width of a column while the rest of posts will stack inside columns as 75×75 pixels thumbnails.
Here is an example of an image gallery displaying in 2 columns with one leading entry:

Slider Queries
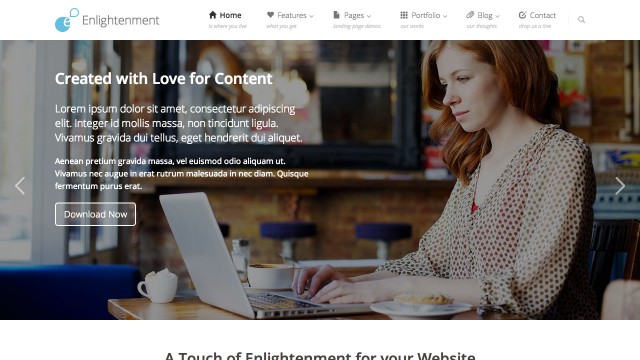
When this type is selected, the widget integrates with the Flexslider script to display the query as a slider. The posts’ thumbnails will be used as background. Posts will show the title as caption and pages will have their content overlaid on the image.
The slider in the theme demo’s front page is an example of the custom query widget’s slider option displaying multiple pages in the “Full Screen” sidebar:
Carousel Queries
The “Carousel” query type also integrates with the Flexslider script and displays the selected query of posts in a carousel whose visible elements is currently fixed to 6 but in the future we plan to make them correspond to the number of columns selected in the “Grid” option.
Here’s an example of a carousel from the theme demo displaying images:
Breakdown of possible Custom Queries
The widget allows you to select from multiple possible internal queries to display. Below we will describe each available option in detail:
Sticky Posts
This option displays all posts that have been marked as sticky. A detailed explanation how sticky posts are managed is available at the WordPress Codex.
Sticky posts don’t have an option to limit their number, all posts marked as sticky being displayed but you can select a number of leading entries. This query is particularly useful when you want to showcase posts outside the traditional chronological order.
Post Type Archive
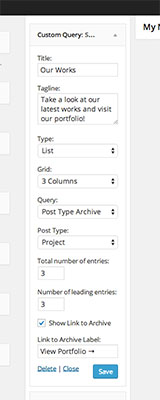
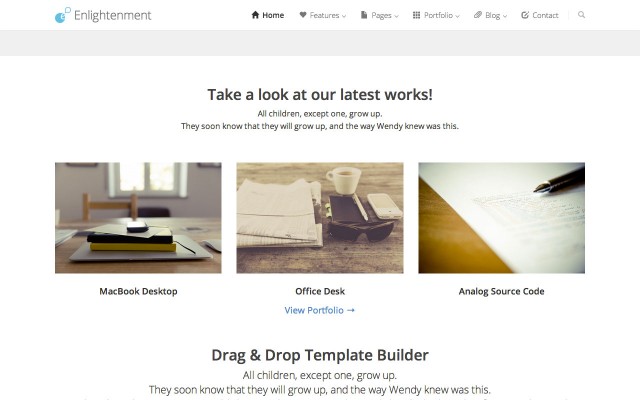
You have the option to select the number of posts displayed and a number of leading posts as well as a link to the full archive and edit the label of this link.
Below is an example of the Custom Query Widget displaying the latest 3 “Project” posts with a link to the portfolio archive:
Single Post Type and Single Page
These 2 options allow you to display a single post from a selected post type or a single page. The major difference with this option is that the post or page’s content will be displayed instead of the title and excerpt.
If the post or page has a featured image, it will be used as background image and the content will be overlaid on the image.
Multiple Pages
This options allows you to query multiple pages and display their content. You can select any pages from the list, regardless of their chronological order.
This option is particularly useful when you want to display content in multiple columns or create a slider with dynamic content. The theme demo’s front page slider is an example of a slider displaying the content of multiple pages.
Image Gallery
The “Image Gallery” option is limited to images from the Media Library. The button “Choose Images” will open the Media Library. To select multiple images hold down the Cmd key on Mac or Ctrl key or Windows and click on each image. This option is best used with the “Gallery” query type.
Author Archive and Taxonomy
These 2 options allow you to display posts belonging to a particular author or are inside a specific taxonomy. You can select from the WordPress default “Category” and “Tag” taxonomies or any registered custom taxonomy.
Conclusion
The Custom Query Widget is an advanced tool for showcasing multiple types of content. Please let us know how it has helped you customize your pages and of any other feedback in the comments section. Don’t forget to read our other tutorials from Enlightenment Theme’s documentation to get the most out of this theme.