Enlightenment Theme allows you to use fonts from Google’s Web Fonts Directory on your website. In this tutorial you will learn how to use the theme’s advanced integration with the Google Font API to load any font in the directory and localize the font’s subset to match your website’s language.
This tutorial is part of the series “Enlightenment Theme Documentation“. Enlightenment is a powerful theme that can help you create advanced page layouts for your website, but may require a bit of mastering for beginners. Make sure to read all of the theme’s documentation tutorials to get the most out of this theme.
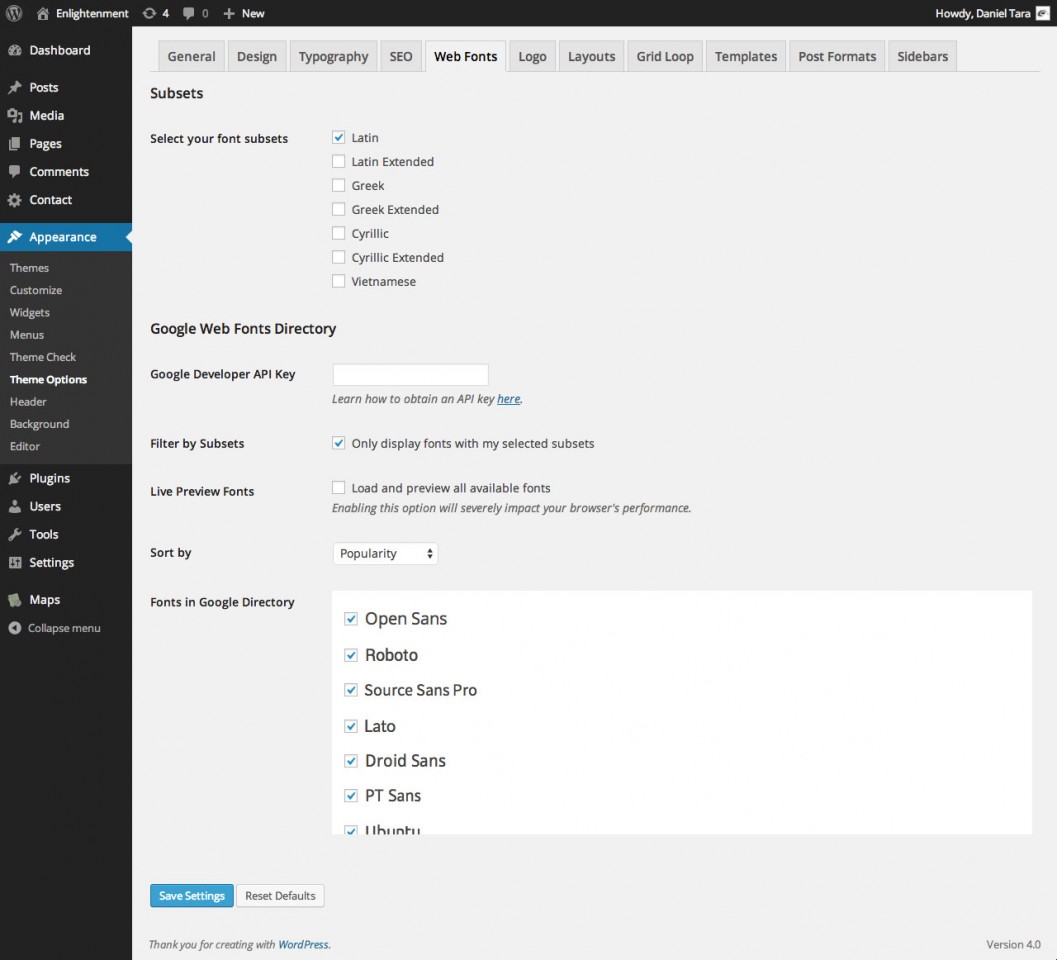
The options for integrating with the Google Web Fonts Directory can be found under “Appearance > Theme Options > Web Fonts”. Here’s a preview of the web fonts options page:
In our last tutorial where we covered how to customize your website’s typography, we showed you how to customize the font family, font size, font weight and text color of different sections of a web page and also presented a limited number of web fonts that come bundled with the theme. Read further to find out how to make any font from the Google directory available in the typography customization panel and adjust its subset to match your website’s language.
Choosing the Web Fonts’ Subset
Fonts usually come with hundreds of glyphs supporting characters in many languages across the world. This results in a large file that may impact a page’s load time if requested over the internet. For this reason web fonts are usually subsetted to retain only the characters that match the language the requested web page is written in.
The Google Font API makes several subsets available and you can choose one or more of them from the options page:
The subsets Latin, Greek, Cyrillic and Vietnamese load the basic character set from the corresponding alphabet while the subsets Latin Extended, Greek Extended and Cyrillic Extended load glyphs with diacritics and other special characters available for that alphabet.
The default subset loaded for all fonts is latin, so you can’t disable the subsetting feature for web fonts. For websites written in English and languages that that use umlauts or accents like German or Spanish it should be enough to load the latin subset of characters while websites in languages that use diacritics or other special characters should load the latin extended subset. Usually slavic languages that use the latin alphabet like Polish, Czech or Serbian as well as eastern european languages like Romanian or Turkish require the latin extended subset. If unsure what subset to use you can always check a font’s character set at the Google Web Fonts Directory.
Integrating with the Google Web Fonts Directory
By default only a limited number of fonts come bundled with the theme. While we have carefully selected from the most popular and legible fonts, the theme allows you to directly communicate with the Google Web Fonts Directory to select from any of the available fonts and stay up to date with the list of published fonts at any time.
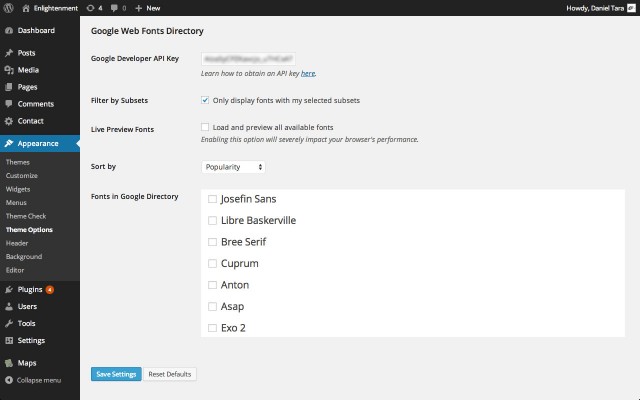
To integrate with the Google Web Fonts Directory first you must obtain a Developer API Key. A step-by-step tutorial how to obtain a Developer API Key is available at Google’s Developer Help Center. The type of key you need is “Public API access”, not “OAuth 2.0”. Once you obtain the key, paste it in the “Google Developer API Key” text field in the options page and after saving settings the complete list of web fonts from the directory will be loaded:
When the “Filter by Subsets” option is activated, only fonts from your selected subsets will be displayed. If you uncheck this option you will be able to use fonts that do not support your selected subsets, but unavailable glyphs will fall back to the system’s web safe font and will likely look distorted.
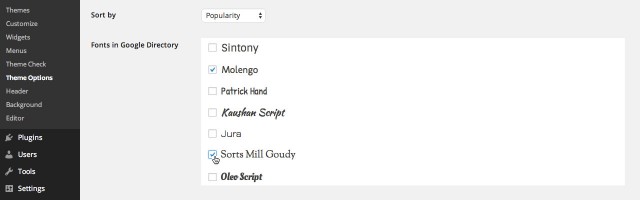
The “Sort by” option allows you to sort the selected list of fonts by popularity, trending, alphabetically, date aded or most available styles. After changing this option, you need to save the theme options to reload the font list.
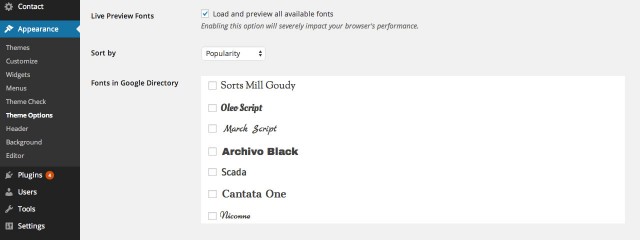
When the “Live Preview Fonts” option is activated, each font in the list will be loaded and its name will be displayed in its own typeface:
Since the Google Web Fonts Directory contains thousands of web fonts, enabling the live preview option will slow your browsers respond time and your screen may flicker while the fonts are loaded, so we don’t recommend using it unless absolutely necessary. The website’s front-end will not be affected by enabling this option.
Applying Web Fonts to the Front End’s Typography
Select all fonts that you want to make available in the typography customization panel and save the theme options. In the example below we are loading the fonts “Molengo” and “Sorts Mill Goudy”:
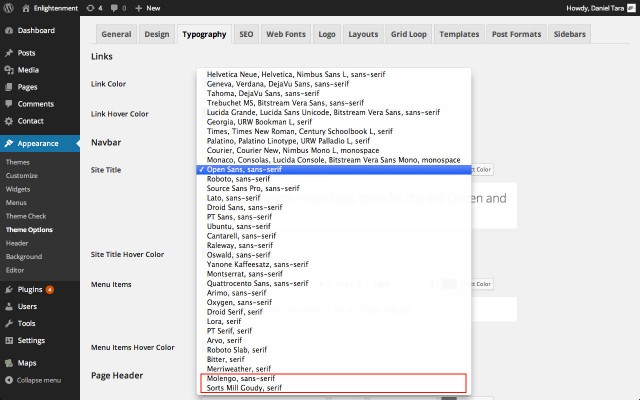
Afterwards switch to the Typography tab and you will see your newly selected web fonts in the font families list of the typography customization panels:
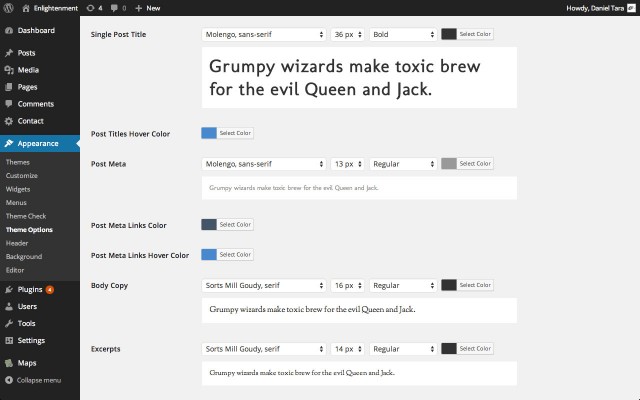
Select the new web fonts for the sections on your websites where you wish to use them. In our example we are using “Molengo” for post titles and “Sorts Mill Goudy” for body copy:
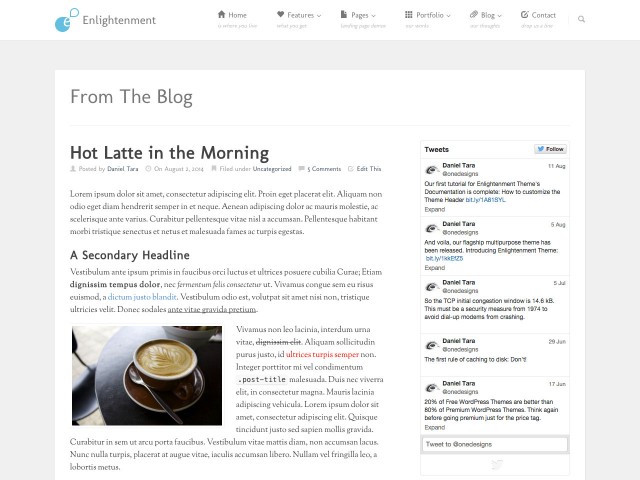
Here’s how a post looks like in the front-end with “Molengo” for headlines and “Sorts Mill Goudy” for body copy:
Conclusion
Typography is one of the most important elements of your website’s experience and usability. The Google Web Fonts Directory is a great place to find free typefaces to use on your website and Google’s Font API surely makes it easy to integrate these fonts.
Please let us know in the comments section how Google’s Web Fonts have helped you customize your website’s experience and any feedback you may have how we can improve the theme’s integration with Google’s Font API.
Don’t forget to also read our other tutorials from Enlightenment Theme’s documentation.








Hello Onedesigns, very useful tips on Integrating Google Web Fonts for wordpress front end typography. Will be a good resource / reference for future.