In our previous tutorial we showed you how to dynamically create widget areas and assign them to fixed sidebar locations inside templates. Now we will cover an in-depth overview of each of the theme’s predefined sidebars and the location they correspond to.
This tutorial is part of the series “Enlightenment Theme Documentation“. Enlightenment is a powerful theme that can help you create advanced page layouts for your website, but may require a bit of mastering for beginners. Make sure to read all of the theme’s documentation tutorials to get the most out of this theme.
Our focus with Enlightenment Theme was the ability to add arbitrary content in almost any location of a page. One of the most popular ways to add content to pages is through widgets inside sidebars. WordPress’ Template Hierarchy allows the inclusion of any number of sidebar in a template a feature we wanted to take maximum advantage of, so we designed the templates’ layout that it includes widget areas before and after almost any piece of content.
While this level of flexibility allows for advanced customizations of a page’s content, naturally not every page requires the use of all available sidebars, nor will their content be relevant to all pages from your website. For that reason we have both created the possibility to dynamically assign widget areas to templates and also to choose what sidebars are used by any template.
Breakdown of the Theme’s Sidebar Locations
The difference between widget areas and sidebar locations might be a bit confusing at first because we’re deviating a bit from WordPress’ traditional way of dynamically handling widgets but not sidebars. In general words you can consider sidebar locations as predefined fixed sections on your page and widget areas as dynamically created containers of widgets that can be assigned to that fixed section.
The WordPress traditional way is to dynamically assign widgets to static sidebars. Our way is assign widgets to virtual sidebars that can be assigned to the static locations inside the template.
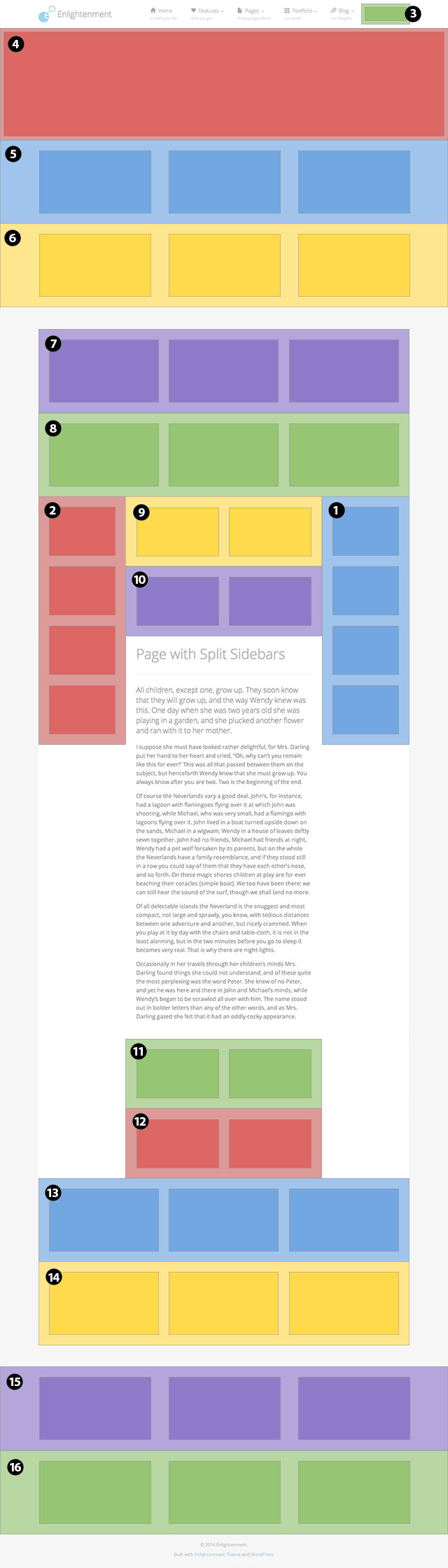
To make it more straightforward below is a color-coded visual breakdown of the static locations inside a template that can hold dynamically created widget areas:
- Primary Sidebar
- Secondary Sidebar
- Navbar Sidebar
- Full Screen Sidebar
- Header Sidebar
- Header Secondary Sidebar
- Main Sidebar
- Main Secondary Sidebar
- Content Sidebar
- Content Secondary Sidebar
- After Content Sidebar
- After Content Secondary Sidebar
- After Main Sidebar
- After Main Secondary Sidebar
- Footer Sidebar
- Footer Secondary Sidebar
The lighter shade represents the sidebar’s boundaries and the darker shade the inner widgets. The number of columns the widgets are displayed in is for demonstration purposes and the actual number can be selected in the Sidebar Editor in Theme Options.
Special Case Scenario Sidebars
The Navbar Sidebar
The Navbar Sidebar has been designed to fit in the limited space available inside the Navbar. This sidebar does not integrate with the Grid System and widgets are displayed in a single row, floated to the left.
The limited space is intended to fit small linear content like contact information, search forms, login buttons, shopping carts or social media icons. Any other widgets would probably look distorted.
The Full Screen Sidebar
The Full Screen Sidebar spans the entire width of the viewport and widgets are not wrapped in a container. This sidebar has been designed to hold the “Custom Query Widget” displaying either a slider, carousel or single page.
Inside the Custom Query Widget the displayed posts featured image will be used as the background and the post’s content will automatically wrap inside a container. This behavior is not inherited by any other widgets which would probably look distorted in that space.
Conclusion
Widgets are one of the earliest and most popular way to display related content inside your website’s pages and WordPress has a very friendly and intuitive drag-and-drop interface to manage widgets. We have tried to take the most advantage out of this native feature to allow you to perform advanced customizations to your website.
Please let us know in the comments how you find our implementation of widgetizing the theme and remember to read our other tutorials that cover Enlightenment Theme’s documentation.

Thanks this is a great theme, thank you for your work!
enlightenment wordpress theme is the best till now i have used. i just love the sidebar area