Enlightenment offers some advanced options to customize the theme’s typography. You can select from various font families, integrate with Google Web Fonts, change the font size, use light or bold font weight and choose your text color of preference.
This tutorial is part of the series “Enlightenment Theme Documentation“. Enlightenment is a powerful theme that can help you create advanced page layouts for your website, but may require a bit of mastering for beginners. Make sure to read all of the theme’s documentation tutorials to get the most out of this theme.
The options to customize the theme’s typography can be found under “Appearance > Theme Options > Typography”.
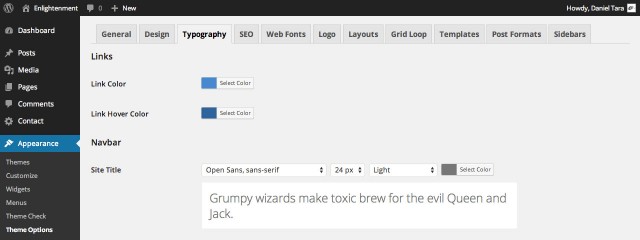
The Typography Options Panel
The typography of several sections of the theme’s front-end can be customized. For some items like inline links only the text color can be modified, other properties being inherited from its parent element, but for most sections a full customization panel is available as shown below:
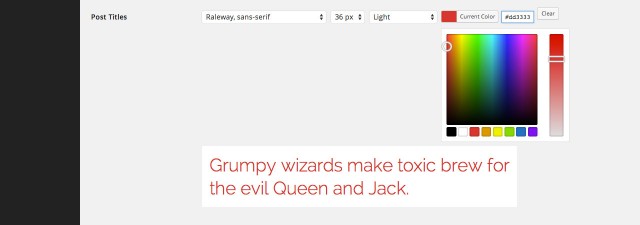
The panel contains options to customize the font family, font size, font weight and text color of the assigned section. A live preview of changes made is shown in the box below the options panel:
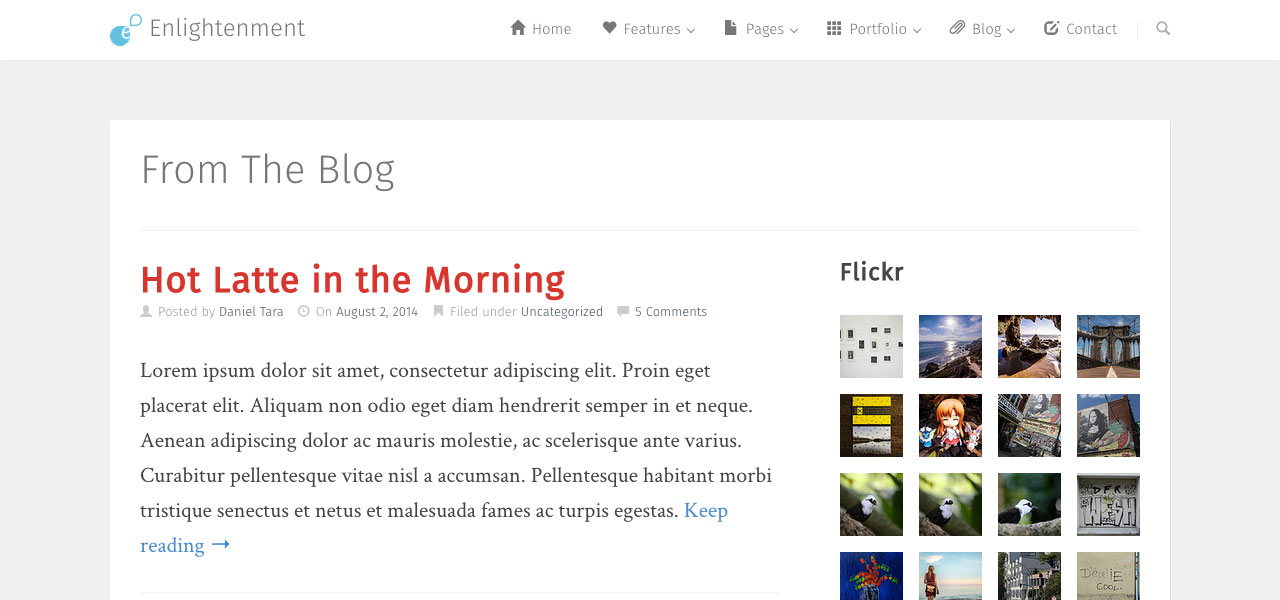
After saving the theme options changes will immediately take effect in the front end. Below is an example of Fira Sans used for headings and Crimson Text for body copy:

Content Breakdown
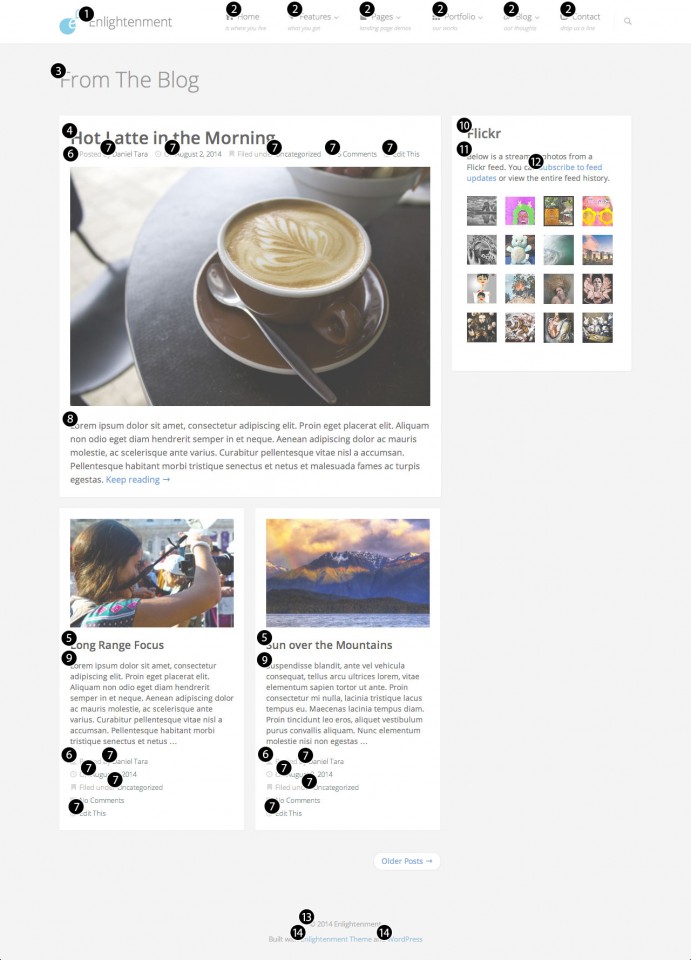
The front-end sections that can have their typography customized are highlighted in the screenshot below with their corresponding option name:
- Site Title
- Menu Items
- Page Header
- Post Titles
- Teaser Post Titles
- Post Meta
- Post Meta Links
- Body Copy
- Excerpts
- Widget Titles
- Widget Content
- Widgets Links
- Footer Text
- Footer Links
Font Families Classification
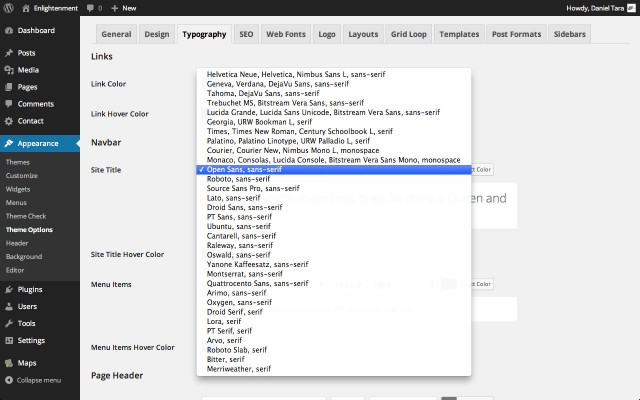
The default available font families include the traditional set of web safe fonts as well as a the most popular web fonts in the Google Directory:
Here’s a complete list of available font families:
Web Safe Fonts
Sans Serif
- Helvetica Neue, Helvetica, Nimbus Sans L, sans-serif
- Geneva, Verdana, DejaVu Sans, sans-serif
- Tahoma, DejaVu Sans, sans-serif
- Trebuchet MS, Bitstream Vera Sans, sans-serif
- Lucida Grande, Lucida Sans Unicode, Bitstream Vera Sans, sans-serif
Serif
- Georgia, URW Bookman L, serif
- Times, Times New Roman, Century Schoolbook L, serif
- Palatino, Palatino Linotype, URW Palladio L, serif
Monospace
- Courier, Courier New, Nimbus Mono L, monospace
- Monaco, Consolas, Lucida Console, Bitstream Vera Sans Mono, monospace
Google Web Fonts
Sans Serif: Open Sans, Roboto, Source Sans Pro, Lato, Droid Sans, PT Sans, Ubuntu, Cantarell, Raleway, Oswald, Yanone Kaffeesatz, Montserrat, Quattrocento Sans, Arimo, Oxygen
Serif: Droid Serif, Lora, PT Serif, Arvo, Roboto Slab, Bitter, Merriweather
Extending Google Web Fonts
In addition to the included web fonts, the theme integrates with the Google Web Fonts API to allow you to use any web fonts available in the Google Directory. An in-depth documentation how to integrate with the Google Web Fonts Directory is covered in a separate tutorial.