Enlightenment Theme uses Jetpack’s Portfolio post type that allows you to showcase your projects in a separate archive from your blog posts. In this tutorial we will show you how to install and activate the plugin’s module and configure it to take advantage of the theme’s built-in features.
This tutorial is part of the series “Enlightenment Theme Documentation“. Enlightenment is a powerful theme that can help you create advanced page layouts for your website, but may require a bit of mastering for beginners. Make sure to read all of the theme’s documentation tutorials to get the most out of this theme.
Installing Jetpack Plugin
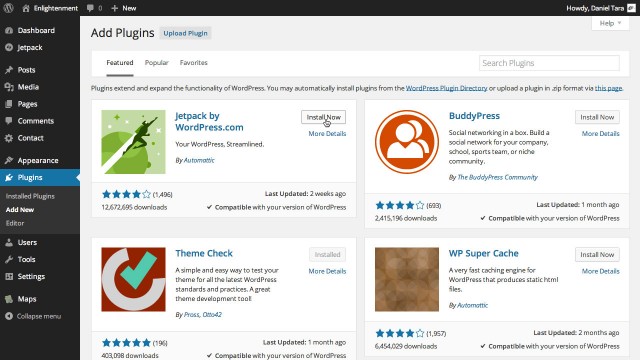
You can install the Jetpack plugin from the WordPress admin, by going to “Plugins > Add New”. It’s a featured plugin so it should appear in the front list. If you don’t see it type “Jetpack by WordPress.com” in the search bar:
If you don’t have FTP access on your WordPress admin, you can download it from the WordPress Plugin Repository and manually install it by unpacking the zip file in the /wp-content/plugins/ directory.
After activating the plugin it needs to connect to WordPress.com since most its features depend on WP.com’s cloud. You need a WordPress.com account for that.
If you’re working on a local machine you won’t be able to connect WordPress.com to the localhost server, but you can set the plugin in development mode so you can still access the features that don’t depend on WordPress.com’s cloud, including the portfolio custom post type.
If you get a “Jetpack could not connected to WordPress.com” or an XML-RPC error, it usually means you are using a proxy or caching server like Varnish that needs to be temporarily disabled until the connection is established.
Activating Jetpack’s Portfolio Module
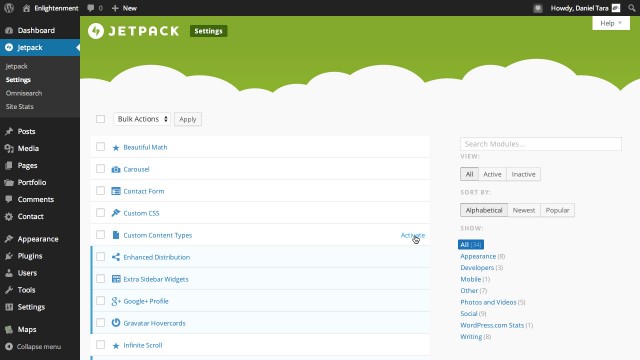
After the plugin has been activated and connected to WordPress.com, a top-level item called “Jetpack” will appear in the admin menu and. under this item, click the second-level item “Setting” and a list of all available modules will appear. The portfolio post type is located in the “Custom Content Types” module which is disabled by default. To enable it, hover the cursor over its list entry and click the “Activate” link:
After the module has been activated, a “Configure” link will appear. This is actually a compatibility layer for themes that don’t natively support the portfolio custom post type. You don’t need to configure anything as Enlightenment Theme has full support for this post type.
Selecting the Number of Projects to Display per Page
Jetpack allows you to select a number of portfolio projects to display per archive page that is different from the default posts per page setting. This is a great feature and especially useful if you want to display the portfolio in a grid loop to make it display a symmetrical number of posts.
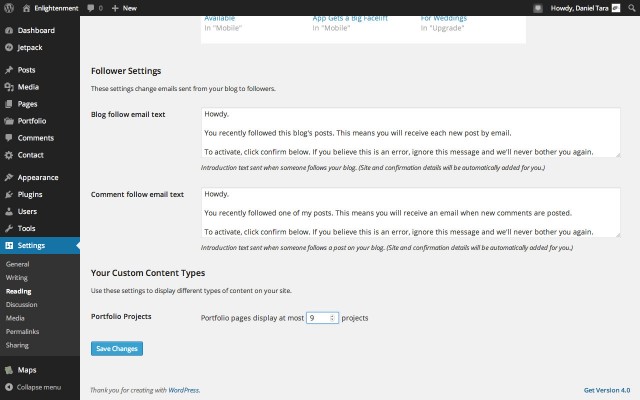
You can select the number of posts per page under “Settings > Reading”. Scroll to the bottom of the page and under “Portfolio Projects” change to the desired number. We have selected 9 as this is a great value to display projects in a 3 column masonry grid:
Creating Portfolio Projects
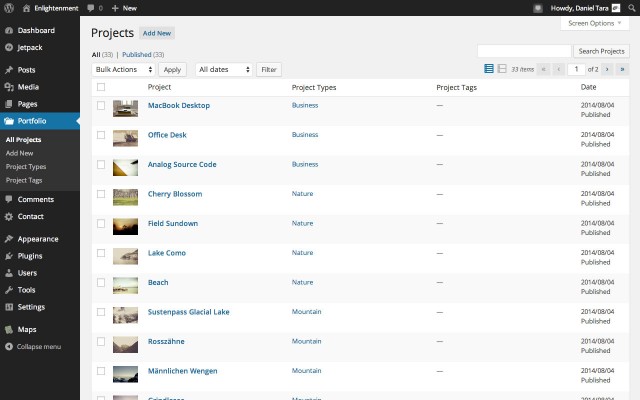
All Projects are listed under the “Portfolio” top-level menu item the the WordPress admin. New projects can be created from the “Add New” link and they can be categorized by “Project Types” and “Projects Tags” which are analogous to the default posts’ Categories and Tags:
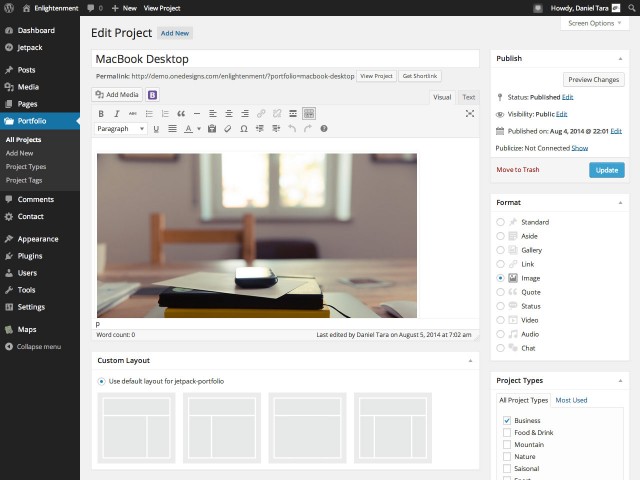
Portfolio Projects can be edited just like normal blog posts. They support post formats, featured images, custom layouts, unlimited sidebars and the page builder:
Showcasing Portfolio Projects
The Portfolio Projects archive can be accessed by appending /portfolio/ (e.g. http://www.mysite.com/portfolio/) to the site’s front page URL if using pretty permalinks or ?post_type=jetpack-portfolio (e.g. http://www.mysite.com/?post_type=jetpack-portfolio) if not using URL rewrites.
A link to the portfolio can be added as a custom link by pasting the URL above in the menu editor. Project Types and Project Tags are listed in the left column.
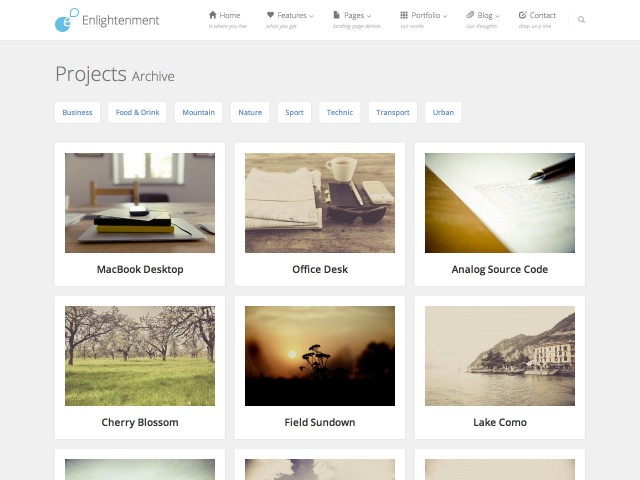
By default the Portfolio archive displays in a 3 columns masonry grid with a Project Types filter:
The project types filter can be removed from the template editor and the grid can be configured for the portfolio archive, project types and project tags under “Appearance > Theme Options > Grid Loop”.
In the theme’s demo there are several examples of showcasing the portfolio:
- Portfolio with 2 columns masonry grid
- Portfolio with 3 columns masonry grid
- Portfolio with 4 columns masonry grid
- Portfolio with list entries and right sidebar
- Portfolio with list entries in full width
Projects can be showcased inside posts with the Portfolio Shortcode and in sidebars using the Custom Query Widget.
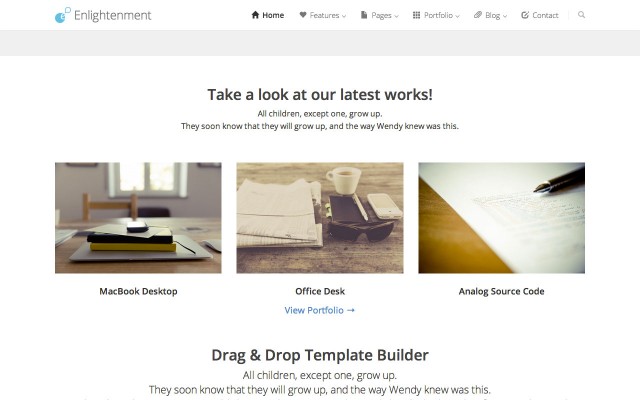
The theme demo’s front page contains a custom query widget that displays the latest 3 portfolio projects:
Conclusion
Showcasing portfolios of works in a separate archive has been a popular feature of WordPress themes and plugins ever since the introduction of custom post types in WordPress 3.0. Custom implementation of themes created problems when users wanted to switch themes as implementations between different themes weren’t compatible and there wasn’t a consensus among plugin developers on a streamlined support for custom post types. This all changed when Jetpack made a huge step towards standardization in version 3.1 when introducing the portfolio custom post type. In the future we hope more and more themes will support this post type.
Please let us know in the comments section of any feedback you have regarding the theme’s implementation of Jetpack’s portfolio custom post type and remember to read our other tutorials from Enlightenment Theme’s documentation.